Workshop GLSL - Noise - Chapter 8 - Perlin Noise

Explanations
That’s nice ! But let’s make it better.
#define PROCESSING_COLOR_SHADER
uniform float time;
uniform vec2 resolution;
float rand(vec2 co){
return fract(sin(dot(co.xy ,vec2(12.9898,78.233))) * 43758.5453);
}
float hermite(float t)
{
return t * t * (3.0 - 2.0 * t);
}
float noise(vec2 co, float frequency)
{
vec2 v = vec2(co.x * frequency, co.y * frequency);
float ix1 = floor(v.x);
float iy1 = floor(v.y);
float ix2 = floor(v.x + 1.0);
float iy2 = floor(v.y + 1.0);
float fx = hermite(fract(v.x));
float fy = hermite(fract(v.y));
float fade1 = mix(rand(vec2(ix1, iy1)), rand(vec2(ix2, iy1)), fx);
float fade2 = mix(rand(vec2(ix1, iy2)), rand(vec2(ix2, iy2)), fx);
return mix(fade1, fade2, fy);
}
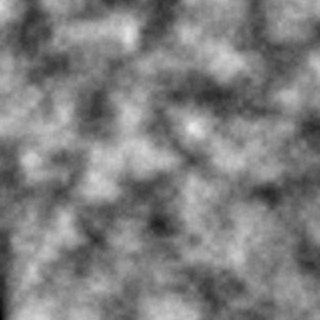
Our new noise function (named pnoise, for Perlin Noise) introduce a persistence parameter. each layer will be added but high frequencies will be less presents than lower ones.
float pnoise(vec2 co, float freq, int steps, float persistence)
{
float value = 0.0;
float ampl = 1.0;
float sum = 0.0;
for(int i=0 ; i<steps ; i++)
{
sum += ampl;
value += noise(co, freq) * ampl;
freq *= 2.0;
ampl *= persistence;
}
return value / sum;
}
void main( void ) {
vec2 position = gl_FragCoord.xy / resolution.xy;
Let’s try with 0.5 persistence (which is the more natural)
float value = pnoise(position, 10.0, 5, 0.5);
gl_FragColor = vec4(value, value, value,1.0);
}
Full Code Source
#define PROCESSING_COLOR_SHADER
uniform float time;
uniform vec2 resolution;
float rand(vec2 co){
return fract(sin(dot(co.xy ,vec2(12.9898,78.233))) * 43758.5453);
}
float hermite(float t)
{
return t * t * (3.0 - 2.0 * t);
}
float noise(vec2 co, float frequency)
{
vec2 v = vec2(co.x * frequency, co.y * frequency);
float ix1 = floor(v.x);
float iy1 = floor(v.y);
float ix2 = floor(v.x + 1.0);
float iy2 = floor(v.y + 1.0);
float fx = hermite(fract(v.x));
float fy = hermite(fract(v.y));
float fade1 = mix(rand(vec2(ix1, iy1)), rand(vec2(ix2, iy1)), fx);
float fade2 = mix(rand(vec2(ix1, iy2)), rand(vec2(ix2, iy2)), fx);
return mix(fade1, fade2, fy);
}
float pnoise(vec2 co, float freq, int steps, float persistence)
{
float value = 0.0;
float ampl = 1.0;
float sum = 0.0;
for(int i=0 ; i<steps ; i++)
{
sum += ampl;
value += noise(co, freq) * ampl;
freq *= 2.0;
ampl *= persistence;
}
return value / sum;
}
void main( void ) {
vec2 position = gl_FragCoord.xy / resolution.xy;
float value = pnoise(position, 10.0, 5, 0.5);
gl_FragColor = vec4(value, value, value,1.0);
}